HALP
Étude de cas UX

DURÉE
Mars 2021 à août 2021
RÔLE
Étude des utilisateurs
Organiser et mener les interviews avec les utilisateurs.
Regrouper et analyser les données récoltées.
UX Design
Créer et organiser les livrables
OUTILS
- Figma : prototypes moyenne et haute fidélité
- Miro : Créer un modèle mental et un diagramme d’affinité
- Balsamiq : Prototypes basse fidélité
- Draw.io : Organigrammes et analyse des tâches
- Optimal Workshop : Tri de cartes
- UsabilityHub : Test de préférence
- Affinity Designer : Donner vie à mes persona
- Zeplin : Transfert à l’équipe de développement
Contexte
HALP a été créé dans le cadre de ma formation UX avec Career Foundry
Le dossier projet évoquait une application web qui permet à tout le monde, partout, de discuter avec un expert IT.
Je maîtrise suffisamment l’informatique pour être la personne que l’on contacte lorsqu’on a un problème.
Mais que se passe-t-il quand je ne suis pas là ?
Le problème
Nous faisons tous face à un problème liés aux objets technologiques de notre quotidien. Il peut être difficile de trouver une solution rapide et efficace.
Bien que cela puisse paraître facile pour des personnes plus expertes, c’est une réelle difficulté pour les néophytes.
Comment leur faciliter la vie ?
La solution
HALP devrait résoudre vos problèmes informatiques du quotidien en vous mettant en relation avec des experts. Le service s’adapterait au niveau technique de l’utilisateur et leur offrirait la possibilité de prendre des notes pour les consulter plus tard si nécessaire.
Mes premières réflexions
Comment créer un service qui s’adapte à chaque niveau d’expertise ?
Est-ce que quelque chose de similaire existe déjà ?
Peut-on rendre l’informatique un peu plus amusante?

Empathie
Nous commençons cette aventure en étudiant le marché actuel. Voire même, en étudiant si ce marché existe réellement !
J’ai identifié Quora et JustAnswer comme services qui répondaient à la même problématique.
Quora possède une base de données très complète de questions et de réponses. JustAnswer de son côté met en relation les clients avec des experts dans différents secteurs.
Voici un aperçu de mes conclusions avec les analyses SWOT (Strengths, Weaknesses, Opportunities et Threats; en Français : Forces, Faiblesses, Opportunités et Menaces).
Ce que j'ai appris
- Il n’existe pas aujourd’hui de solution pour d’obtenir une réponse rapide et complète à des problèmes informatiques.
- Les questions existent en ligne mais leurs réponses sont, soit indisponibles, soit éloignées d’une vraie solution.
- Fournir un service 24/7 semble être un plus (mais est-ce indispensable ?).
- La réussite de HALP est liée à sa capacité à fournir rapidement des réponses de qualité.
C'est très bien, tout ça. Et l'empathie, c'est pour quand ?
Ma première hypothèse se basait sur l’étude du marché et sur ma propre réflexion. Il était temps de confronter cette dernière à mes utilisateurs en faisant levier de deux outils : enquête et interview utilisateurs.
L’enquête en ligne avait 10 questions et a obtenu 25 réponses. Selon moi, rassembler des données quantitatives m’aiderait à mieux identifier les tendances. À l’inverse, les interviews de mes utilisateurs m’apporteraient plus de qualité.
J’ai interviewé trois personnes, deux d’entre elles avaient peu de connaissance en informatique. Le dernier participant pouvait résoudre seul ses problèmes informatiques. Bien entendu, j’ai pensé à inclure une personne plus âgée pour avoir une vue complète.

Enquête utilisateur
Les objectifs
- Établir si leur âge et leur connaissance de l’informatique impactent leurs façons d’aborder leurs soucis informatiques.
- Déterminer si les utilisateurs se sentent prêts à partager l’accès à leurs équipements pour faciliter le dépannage.
- Lister les équipements sur lesquels ils ont le plus de problèmes.
- Trouver comment ils résolvent leurs difficultés.
- Vérifier si avoir un service 24/7 leur est important.

Principales découvertes
Une population jeune
96 % des participants avaient moins de 50 ans, me prouvant l’intérêt d’avoir choisi une personne plus âgée pour mes interviews.
Rapide et précis
Presque tous les participants réclamaient une réponse rapide (84 %) et précise (68 %).
Jeune = facilité avec l’informatique
Une vaste majorité des jeunes interviewés déclare savoir comment trouver une réponse en autonomie (88 %). Cela confirme l’idée que les populations plus jeunes sont plus à l’aise avec ces difficultés au quotidien.
Avoir confiance
Les utilisateurs étaient partagés lorsqu’il s’agissait d’autoriser un tiers à accéder à leurs périphériques. Un point qui demandera plus d’explication lors des interviews.
De la pédagogie
Beaucoup de personnes ont exprimé leur besoin de pédagogie, d’utiliser des termes qu’ils comprennent facilement.
Des plateformes variées
Les participants possèdent principalement un ordinateur portable (22 réponses) et un iPhone (17). Seulement cinq personnes possèdent 1 ordinateur fixe et 8 réponses mentionnent un téléphone Android.
Interviews des utilisateurs
Les objectifs
- Apprendre comment les utilisateurs règlent leurs problèmes informatiques aujourd’hui.
- Découvrir ce qui leur manque dans leurs approches actuelles.
- Savoir s’ils ont un sentiment d’urgence face à ces problèmes et à quelle fréquence.
- Établir comment ils perçoivent le fait de donner accès à leurs ordinateurs/smartphone et pourquoi.
- Trouver ce qu’ils espèrent trouver dans une application comme HALP.

Principales découvertes
Une expérience adaptée
Les utilisateurs souhaitent un expert qui s’adapte à leur niveau de connaissance.
Comprendre vs prendre le contrôle
Les utilisateurs veulent comprendre comment résoudre leurs problèmes eux-mêmes et pourquoi ces derniers y arrivent. Ils ne veulent pas que quelqu’un prennent le contrôle de leur ordinateur sans explications sur leur démarche.
Récompenses & gamification
Les utilisateurs se sentent récompensés lorsqu’ils trouvent la solution eux-mêmes ou lorsqu’ils se rappellent d’ explications passées. Il faut intégrer un système de ludification et de progression à travers les niveaux d’expertise.
Éviter la répétition
Les utilisateurs qui maîtrisent mieux l’outil informatique peuvent passer plusieurs jours sur un problème et ne veulent pas devoir répéter les étapes déjà accomplies lorsqu’ils reçoivent de l’aide.
Support 24/7
Les personnes plus âgées espèrent pouvoir reçevoir un support 24/7 et sont prêtes à payer plus pour un tel niveau de service.
Pas de jargon technique
Certains utilisateurs peuvent se sentir dépassés par les termes techniques. Au-delà de l’effort d’adaptation que devra fournir l’expert, j’ajouterai un dictionnaire de termes techniques.

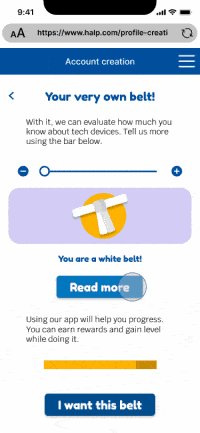
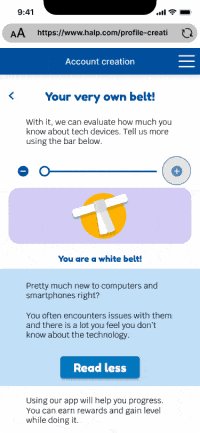
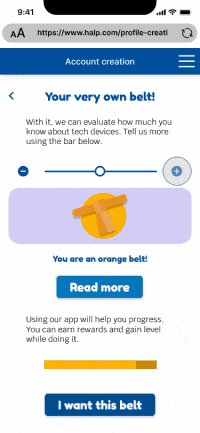
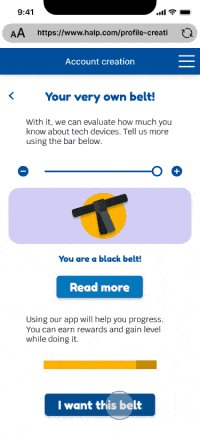
Les niveaux de ceinture
L’un de mes participants se rend à des courts d’arts martiaux et il a utilisé les différents niveaux de ceinture (blanche, jaune…) comme analogie aux différents niveaux de connaissance technique.
J’ai repris l’idée de ce modèle reconnu pour différencier visuellement les niveaux de mes utilisateurs.
Bon, c'était du travail mais le résultat est au rendez-vous !
Se mettre dans la tête des utilisateurs peut mettre en lumière des besoins non identifiés et corriger les éventuels biais.
Pour le moment, nous allons donner vie à ces données car, soyons honnêtes, lire une feuille de calcul n'est pas amusant.
Définir
J’ai créé des personas qui représentent un instantané du ou des utilisateur(s) idéals. Comme évoqué, HALP vise à aider les personnes avec différents niveaux de connaissances en informatique. Comme évoqué, les personas ne sont pas basés sur des suppositions mais sur les données bien réelles obtenues précédemment.
Je vous présente Alan, Philippe et Meryl
Alan
Il est jeune et n’aime pas vraiment l’informatique. Il sait pourtant qu’il en a besoin de plus en plus et qu’il a beaucoup de choses à apprendre sur ce sujet.

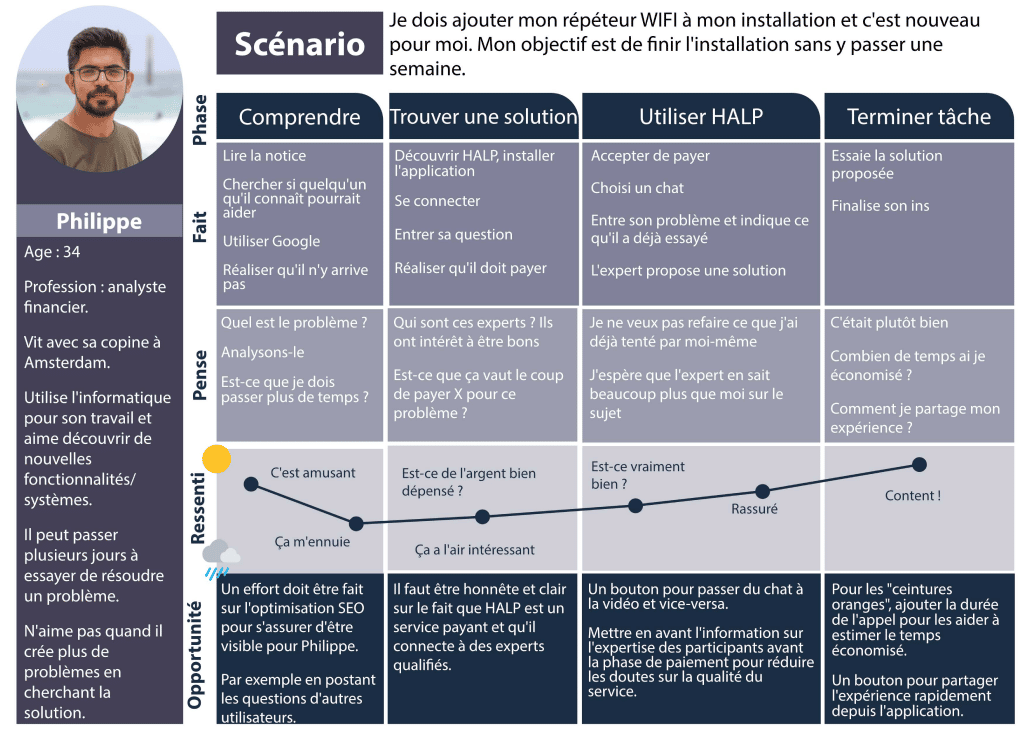
Philippe
Il peut passer plusieurs jours à chercher une réponse et est très confortable avec cela. Cependant, il sait quand il doit faire appel à une personne de confiance pour obtenir une réponse plus rapidement.

Meryl
Elle est plus âgée et très curieuse de l’informatique. Cependant elle en a aussi un peu peur. Elle a besoin d’aide dans ses tâches quotidiennes, pour envoyer une photo à quelqu’un par email, par exemple.

Imaginer
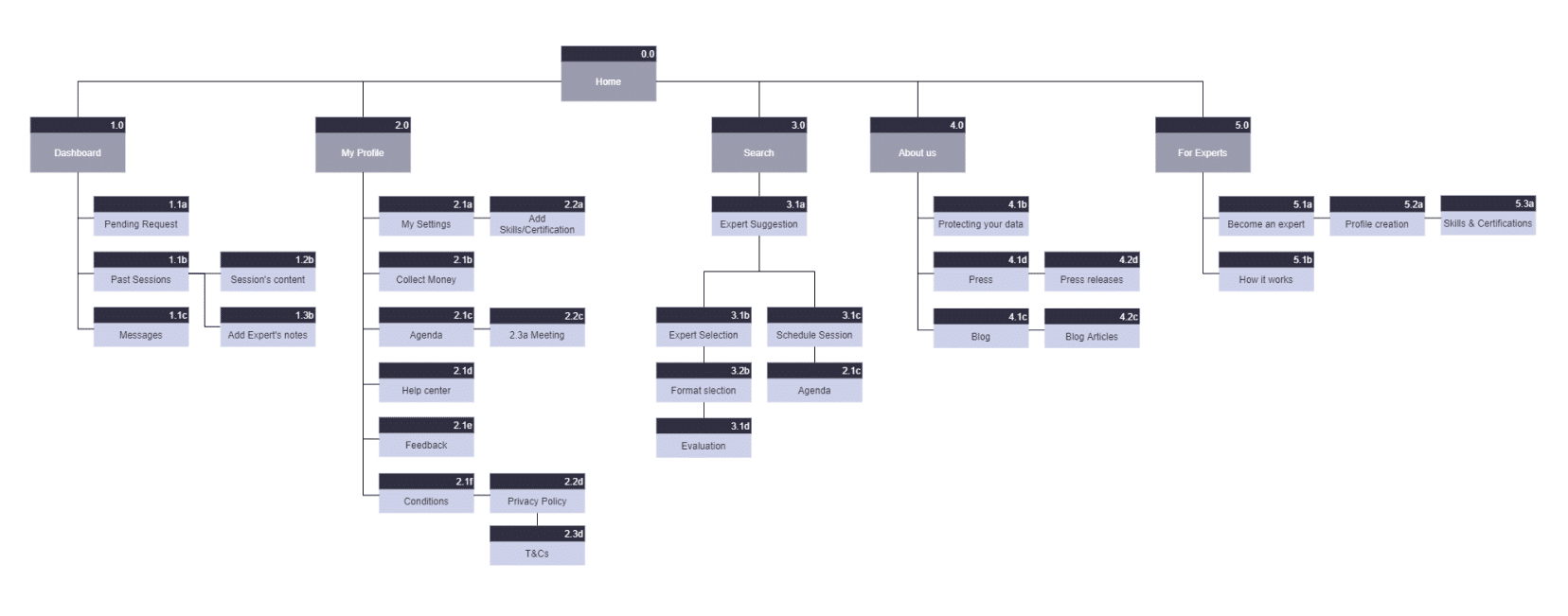
Le phase d’imagination évite de mettre de côté des éléments importants comme la navigation ou l’organisation du contenu.
Principales découvertes
Placement du dictionnaire
Initialement, j’avais placé le dictionnaire dans le tableau de bord. Mais, la grille de normalisation m’a montré que les gens attendaient cette section à côté de la zone de recherche.
Contenu du tableau de bord
Les utilisateurs souhaitent voir leur agenda et la messagerie dans la page d’accueil. Ils veulent aussi pouvoir contrôler leurs crédits et leurs messages depuis ce dernier tout en les gérant dans leur page profil.
Modifications
- L’agenda complet est disponible dans le profil mais une vue de la semaine en cours est ajoutée au tableau de bord.
- Le dictionnaire fait partie de la section recherche.
- Ajout d’une fonctionnalité « Évaluer mon expert » dans le profil.
- La section Conditions et À propos est déplacée car la page profil est déjà très complète.
Nous avons maintenant une meilleure connaissance de l'expérience que pourront avoir les utilisateurs.
Mais, à quoi cela va-t-il ressembler ?
Prototype
Nos précédentes découvertes nous permettent d’établir les fonctionnalités suivantes :
- Une phase d’intégration pour présenter HALP.
- Un moyen d’établir leur niveau d’expertise.
- L’utilisation d’un moteur de recherche pour obtenir une liste d’experts capables de répondre à leurs questions.
- Un système de chat vidéo pour échanger facilement avec un expert.
- Un outil pour que les usagers puissent donner leurs avis après une session.
- La possibilité de créer, gérer et consulter ses notes.
La mascotte : HALP
Tôt dans mon approche, j’ai pensé à l’intégration d’une mascotte. Une entité qui permettrait d’amener un peu plus de légèreté et d’amusement dans ce monde froid qu’est l’informatique (j’exagère peut-être un peu).
La phase de prototypage a commencé avec des wireframes basse fidélité. Une vue basique de l’organisation des éléments à travers des blocs simples. Ces derniers se basent sur les flux utilisateurs et les analyses SWOT.
La version moyenne fidélité apporte plus de détails sur la hiérarchie et pour finir, la version haute fidélité fait apparaître l’interface définitive.
La phase d’intégration
Le tableau de bord
Fonctionnalité ajout de notes
Test
La phase de test permet de valider nos créations auprès des utilisateurs. C’est aussi l’occasion de rendre visible des difficultés jusqu’ici non identifiées.
Test d'usabilité
J’ai testé mon prototype avec six participants en m’assurant d’avoir un équilibre entre les débutants et les connaisseurs. J’ai récolté un total de 199 commentaires et c’était mon rôle de regrouper ces éléments et de leur donner des priorités. Voici un exemple de quelques commentaires :
Le test pour établir le niveau d’expertise crée de la frustration et beaucoup de questions
La différence entre « Mes notes » et « Les notes de l’expert » n’est pas évidente
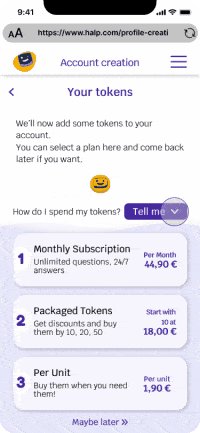
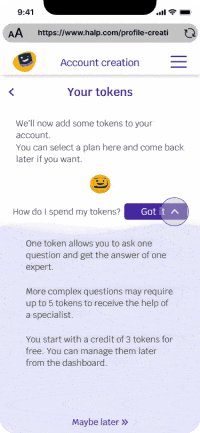
Le modèle tarifaire n’est pas clair
L’utilisateur n’utilise pas la barre de navigation du bas
Voici le document dans lequel j'ai organisé ces feedbacks (en anglais)
Me basant sur leurs retours, j'ai mis à jour mon prototype. Voici les principaux changements.

Mes utilisateurs ne voulaient pas choisir leur niveau technique. Ils avaient peur de choisir le mauvais niveau et de subir une expérience inadaptée.


La mise à jour de la page d’accueil ma permis de corriger plusieurs points:
- Être transparent sur le tarif,
- Proposer un moyen rapide d’en savoir plus sur l’application ou de créer un compte,
- Expliquer aux utilisateurs qu’ils ne doivent pas forcément devenir un expert (un doute récurrent lors de mes tests).

Iteration
Et c’est fini, non ? Pas vraiment, en réalité, l’histoire se termine bien plus tard.
Pourquoi ?
Parce que l’UX design demande de multiples itérations, tests et implémentations pour arriver à son but : proposer la meilleure expérience.
Voici quelques commentaires reçus après avoir demandé l’avis d’autres designers
Création du compte
« Où suis-je? Est-ce que c’est toujours la création du compte ? »
Sur la page crédit
« Et si je ne veux pas acheter de crédits maintenant ? »
« Qu’est-ce que je peux faire avec un crédit? »
Page session vidéo
« S’agit-il de mes notes ? Parce que j’aimerais bien prendre mes notes pendant la session vidéo »
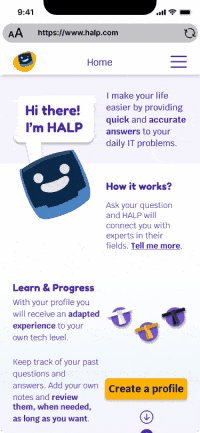
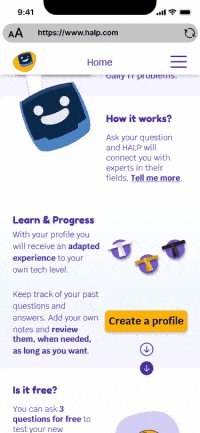
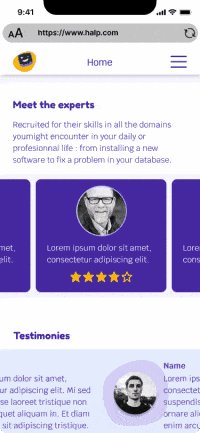
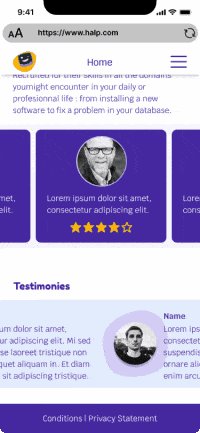
Le prototype final
Je suis fier de vous présenter la dernière version de HALP. Je vous souhaite une bonne navigation et sentez vous libre d’ajouter des commentaires sur Figma : ça m’aide à faire de meilleurs produits !
À suivre...
Pour donner vie à ce projet, il faudrait faire appel à une équipe de développeurs. Pour faciliter la transition et le travail de chacun, j’ai créé un guide de design qui présente les principales orientations liées à HALP.
J’ai aussi pensé à d’autres améliorations, voici des exemples :
- Réduire le texte dans la phase d’intégration pour rendre l’expérience plus fluide
- Ajouter des filtres pour la liste des experts
- Rendre la mascotte HALP plus visible à travers l’application afin de développer l’aspect approchable du service.
Mes conclusions et enseignements
C’est tellement gratifiant et intéressant de voir à quel point le design original évolue. Prouvant, si nécessaire, l’importance de recueillir l’opinion des utilisateurs lors du processus de création.
Il y a une phrase en vente qui dit :
Vous ignorez ce que vous ne savez pas.
J’ai été tenté plusieurs fois de faire des suppositions (comme la plupart des gens). L’approche Design Thinking et les méthodologies du design de l’expérience utilisateur sont des outils parfaits pour produire des expériences alignées aux besoins réels, visibles ou non. Ce cycle permet de s’assurer que lorsque les utilisateurs évoluent, le système évolue avec eux.
En y repensant, j’ai moi même beaucoup évolué pendant ce projet !
Je pourrai écrire encore mille mots tant j’ai pu apprendre lors de ce projet.
Voici cependant les plus importants :
- La perfection passe par la pratique. Chaque itération apporte une amélioration tangible au projet.
- Bien utiliser les outils (encore une fois, la pratique aide). Manquer cette étape c’est générer de la frustration et une perte de temps.
- Il n’y a pas de solution miracle : souvent, il faudra prendre le temps de se poser, de mettre le travail en perspective et de demander l’avis des autres pour progresser.
- Au final, lorsque l’on travaille sur un projet UX de A à Z, il y a très peu d’éléments qui sont totalement vrais.